プラグインを入れてWordPressでSVGを使う
WordPressはメディアアップローダから画像をアップロードして簡単に記事や固定ページに挿入することができて便利ですが、SVGはサポートされている画像形式に入っておらずそのままでは使うことができません。
WordPressでSVG
SVGとはなんぞや?という方のためにWikipediaから引用してみます。
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス、SVG)は、XMLベースの、2次元ベクターイメージ用の画像形式の1つである。アニメーションやユーザインタラクションもサポートしている。SVGの仕様はW3Cによって開発され、オープン標準として勧告されている。
要はW3Cによって開発され勧告されているベクター形式の画像です。一般的な形式なのでAdobe Illustratorはもちろんのこと多くのベクター形式を扱う画像アプリで出力することができます。何より多くのブラウザで表示することができることが一番のメリットです。ベクター形式なので拡大しても画像が荒くなることはなく昨今ではWeb上でもよく利用される画像形式です。
プラグイン SVG Supportをインストールする
そこで登場するのはプラグインです。WordPressはプラグインで様々な便利機能を追加することができますがSVGを使うことができるようにするプラグインももちろん存在します。今回はSVG Supportというプラグインを使ってみます。
それではSVG Supportをインストールしましょう。いつもどおりWordPress管理画面のプラグインの項目を開き、新規追加に進みSVG Supportで検索してインストールして有効化します。

プラグインでSVGを扱う
このプラグインを有効化するだけでWordPressのメディアアップローダでSVGファイルをアップロードすることができるようになります。他の画像と同様にSVGファイルも扱うことができます。このサイトのヘッダー画像もこのプラグインを使ってアップロードしたSVGファイルです。
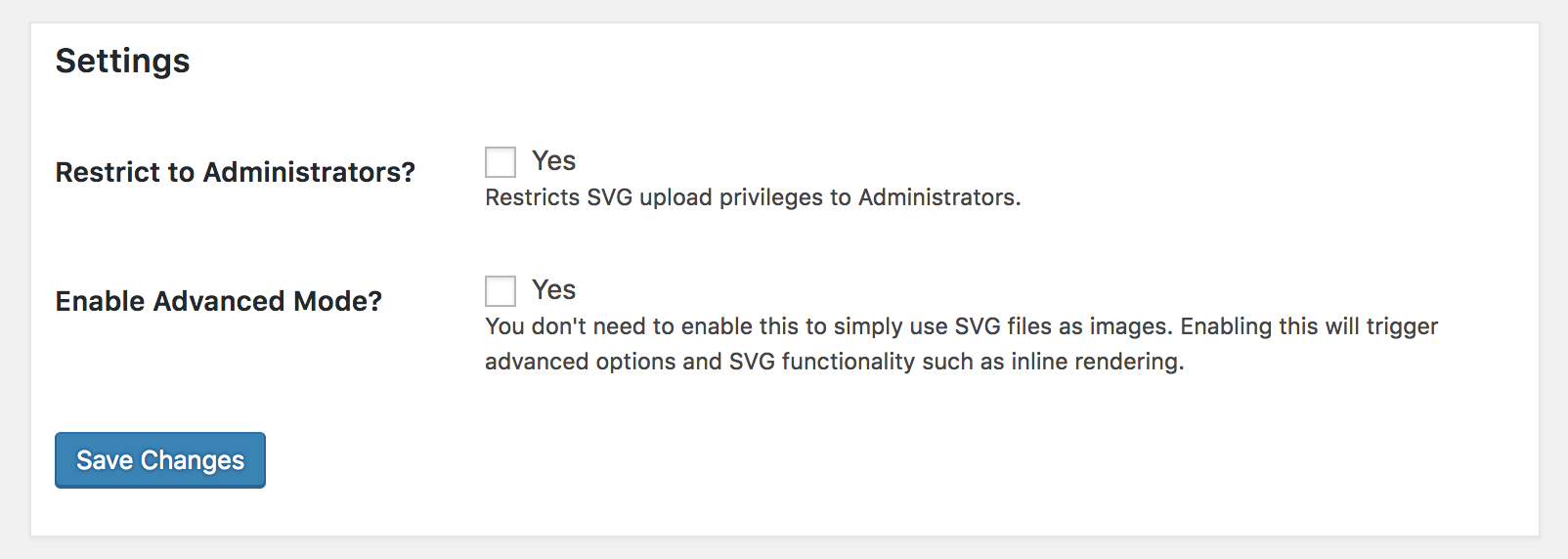
プラグインの設定を行う
単にメディアアップローダでSVGファイルを扱うようにするだけであれば有効化するだけで問題ありませんが、このプラグインには設定があります。

- Enable Advanced Mode?:アドバンスモードを有効にするとインラインでSVGを記述することができます。
- Restrict to Sdministrators? :SVGをアップロードすることができるのは管理者だけにすることができます。
まとめ&おまけ
プラグイン SVG Supportを使うことでいつも使っているメディアアップローダでSVGファイルを扱うことができるようになります。設定を変更することでインライン化もできるので必要に応じて設定するとよいでしょう。
単なる感想なのですが設定画面にDonateの案内があってPayPalがあるのはよく見かけますが仮想通貨(暗号通貨)のアドレスもあるのが面白いなと思いました。暴落気味で余っているBitcoinがあれば寄付するのも良いかもしれません!?